
I developed Tik Tak as a quarantine project. It allowed me to combine several of my interests, including artificial intelligence, app design, and animation. The idea of the app is that you’re playing a robot in a game of tic tac toe, and he is unbeatable.
The app is written entirely in Dart, and it’s built on Flutter. This was the first cross platform framework I’d ever heard about, and I couldn’t wait to use it to build a game. The game can be played at the bottom of this post, and code for the entire app is available here.
The opening scene that plays in the app is a spin-off of this project I made in an animation class. I used Maya and Photoshop to create it, and reused most of the modeling and rigging I had previously done.
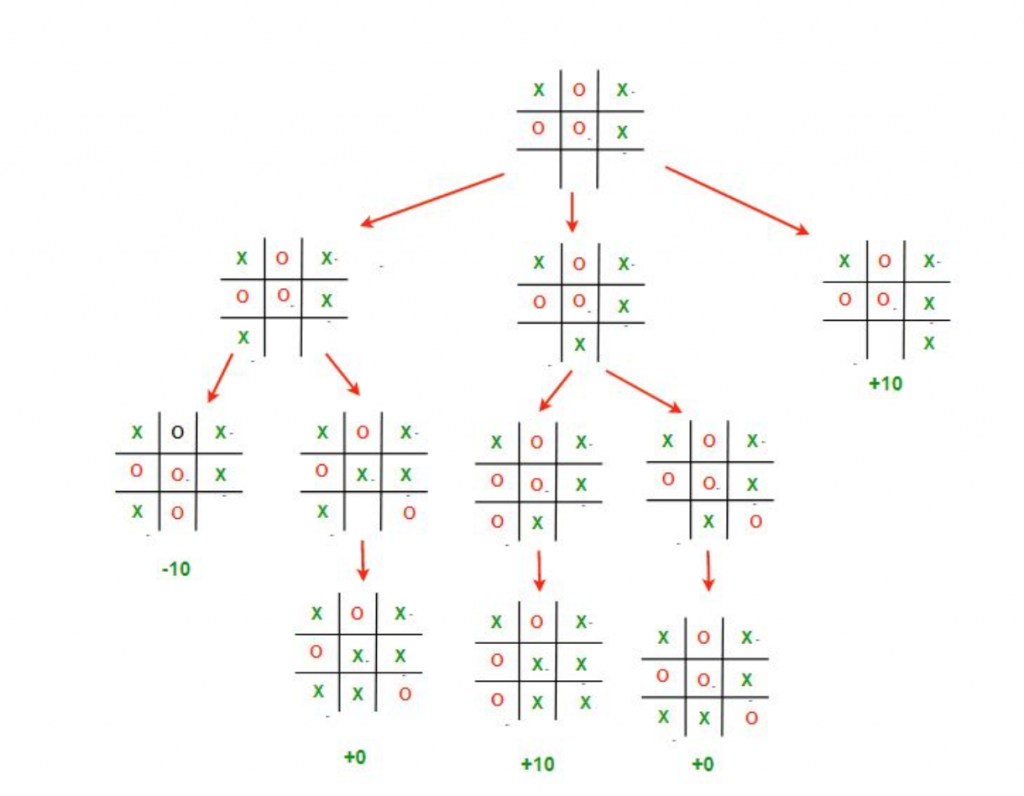
The logic behind Bobby the robot’s strategy is derived from the minimax algorithm, which I learned from this incredible tutorial (as well as this video explanation). Basically, every time a user selects a box, the program plays out every possible scenario, and assigns each possibility a score based on how likely it is to end in victory. Each time, it chooses the square with the greatest likelihood of winning.

This image demonstrates the decision making process. In the current implementation of the app, the robot’s “decision” doesn’t take into account how long it will take to reach victory, so if one square would result in a win after five turns, and one square would end with a win now, the program doesn’t favor the soonest win. In the diagram below, this means the robot wouldn’t necessarily “choose” the rightmost branch, it would be just as likely to pick any path that ends with a score of +10. Taking the depth of the tree into account is one of the features that will be in version two!
If you have any questions or suggestions about the app, feel free to use the “Get in Touch” form located down below. Thanks for reading this post, and be sure to play a round of tic tac toe here!
